
Pengenalan ( INTRO)
Sebelum beranjak ke sesi ini, yuk kita pelajari dulu tuh yang namanya template wordpress itu kya gimana sih, baik strukturnya, maupun basis yang digunakan.
Intro adalah pelajaran pertama dari seri tutorial saya tentang membuat tema WordPress. Ane ga akan mengajarkan pada ente semuanya sekaligus.Ntar malah biki pusing, sudah pusing malah tambah pusing. Apa yang ane tunjukin ini bukan sebuah referensi bagi ente, tapi mudah-mudahan aza kebayang tuh gimana menyusun sebuat template wordpress. Pada pengenalan kai ini ane akan mengenalakannya tingkat demi tingkat, ga ada yang memungkiri bahwa template wordpress bisa berharga ratusan dollar bro. Sebenarnya ada tutrialnya juga sih di wordpress.org, tapi sayangnya pake bahasa Inggris, ane ga tapi mudeng tuh bahasa inggris, embok ane dulu waktu kecil ga pernah ngajarin bahasa inggris sihhh, jadinya ane ga mudeng blasss.
Oayooo gannnn, kita mulai aja tutorial yang kya benang kusut ini yaa,, ^_^..
Sabar bin subur,, sabar kunci utama belajar,, ente semuanya juga pasti tau kan... wuiiiiiiiii..
Pada tutorial pertama ini akan kita bahas :
- Basic Rules
- Lingo / Terminology
- Hierarchy
1. Basic Ruler
a . Rule Pertama
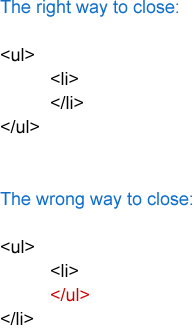
Pada basic ruler kali ini , umunya yang akan ane bahas adalah seputar tag. Kalo ga ngerti tag silahkan baca disini . Ada macam-macam tag, dari yang benar penempatannya ampe pada yang salah. lihat gambar di bawah ini gan.. :

Pada tag The wrong way to close, tag tersebut tidak bekerja karena tag <li> belum waktunya ditutup oleh tag </ul> , seharusnya tag <li> ditutup terlebih dahulu oleh </li> , baru ditutup oleh tag </ul>
Setiap tag dibungkus oleh tanda atau karakter < dan > , kemudian setiap tag ditutup oleh garis miring, /, menunjukkan apakah setiap tag adalah tag membuka atau menutup. <> adalah tag pembuka, dan </> tag penutup. Pada contoh, ane menggunakan (unordered list) yaitu li dan ul . Perhatikan bagaimana membuka dan menutup tag li yang masih dalam pembukaan dan penutupan tag ul. Itu disebut nesting. Yah, ga usah diinget istilah atau pengertiannya, ente bukan belajar jadi tutor, tapi belajar paham. Ok,, hehehhe..
Lanjut ,,,
b . Rule Kedua
. Anda memberitahu tema ente, di mana semuanya berjalan di dalam index.php dan bagaimana segala sesuatu harus terlihat seperti dalam style.css , maka wajib hukumnya ente mengetahui bahwa setiap tema memiliki setidaknya dua file - style.css dan index.php
Berikut adalah daftar lengkap file (jangan khawatir tentang daftar ini, belum ane jelaskan pada posting ini !!!) :
- style.css
- index.php
- home.php
- single.php
- page.php
- archive.php
- category.php
- search.php
- 404.php
- comments.php
- comments-popup.php
- author.php
- date.php
Lanjut.....
2. Daftar Istilah :
Template - Satu set kode yang dapat ente gunakan di banyak tempat tanpa harus menulis kode yang sama lagi dan lagi.
Template file - Sebuah file yang berisi satu atau beberapa set kode (template). Setiap halaman terdiri dari beberapa file template. Sebagai contoh: file index.php, file style.css, sidebar.php, dll
Tema atau Wordpress tema - Semua file yang ente gunakan: teks, gambar, kode, dll Catatan: tema Wordpress dan template Wordpress (s) adalah dua hal yang berbeda, meskipun beberapa orang menganggap mereka sama. Tapi menurut ane bedaaaaaaa gan..!! Tar ane jelasih di tutorian WP Theme and Template selanjutnya.. Ok ?? :-)
Post - Saat ini, Ente membaca sebuah tulisan. Selain itu, hanyalah sebuah entri bacaan dari blog Anda. Dalam contoh, satu halaman dari buku harian.
Page - Sebuah jenis khusus dari posting yang tidak di oraganized oleh kategori. Hal ini terpisah dari sisa posting ente. Catatan: Di WordPress, page dan Page adalah dua hal yang berbeda. Bedanya apa ??? Hayooo?? Jelas beda, kalo Tata bahasa Indonesia jelas beda, Huruf Besar biasanya dalam Tata bahasa Indonesia digunakan di awal kalimat, hoeeee, sama pada wordpress tentunya. Huruf besar dan kecil akan dibaca lain pada kode PHP, ane ga akan jelasin disini. Di tutorial selanjutnya aZa.
3. Hierarki
Hierarki kira-kira artinya itu adalah, susunan yang terstruktur. hehehe, entahlah , ane jug ga tau.. Biar jelas lihat gambar di bawah ini . Diagram di bawah ini hanya menunjukkan bagaimana sistem WordPress akan mencari, dalam hal salah satu file tema ente yang hilang. Ane mencatat hanya enam file, bukan tiga belas dalam diagram karena itu adalah komponen utama yang ente harus fokus pada template yang ente harus buat. Lebih bawah seri tutorial ini, ente nanti akan mempelajari tentang sisa file yang gak ane sebutkan dalam hierarki dibawah ini. Ane akan nunjukin sedikit tentang tingkat kepentingan dari setiap file dengan posisinya diatas. Bagian Atas sebelah kiri adalah file yang paling penting. Bawah- kanan adalah komponen penting selanjutnya.
Ane akan nunjukin sedikit tentang tingkat kepentingan dari setiap file dengan posisinya diatas. Bagian Atas sebelah kiri adalah file yang paling penting. Bawah- kanan adalah komponen penting selanjutnya.
Hirarki atau tingkat kepentingan ada untuk file template karena jika file archive.php, yang menangani tampilan untuk halaman arsip hilang, maka WordPress akan menunjuk ke index.php untuk mengendalikan bagaimana halaman akan terlihat seperti arsip.
Jika file single.php template yang hilang, lha terus bagaimana posting ente akan ditampilkan ? Susah untuk dijelaskan dah.
Yang pasti jika salah satu file diatas tidak ada, selamatlah ente. Blog ente bakalan kelayapan kemana-mana tuh, atau bahkan yang tampil cumu 404 eroorr.. hahahah.
Jika Anda memiliki pertanyaan, jangan malu untuk bertanya, malu bertanya sesat di WC, hahahha. Piece... !!. Silakan lakukan melalui form komentar di bawah, bukan ke email saya. Dengan cara ini, kalo yang lain mencari jawaban yang sama, mereka ga harus mengulangi pertanyaan-pertanyaan mereka lagi. Ente mudah, ane juga mudah ngejelasinnya. hehhee.
Sampai jumpa di tutorial yang selanjut-lanjutnya, IsyaAllah di posting 2 hari lagi... xixixi..
Semangkaaaaaa.. uehhh,salah, Semangatttttttttttttt. !!!





