Formulir HTML Tutorial: Dasar / Menengah
Rekomendasi prasyarat pengetahuan: HTML dasar. Apa yang Anda akan belajar: bagaimana mendirikan sebuah bentuk HTML dan membuatnya berinteraksi dengan script sisi server.
oleh Hary Kurniadi
Form merupakan bagian penting dari desain Web karena mereka memungkinkan kita untuk mengumpulkan data dari pengunjung kami. Formulir dapat menambahkan interaktif ke halaman Web kami dan melakukan banyak fungsi yang berguna.
1. Membuat Form
Dalam rangka untuk menciptakan bentuk-bentuk, Anda harus tahu bagaimana untuk menempatkan elemen formulir di halaman Anda. Namun, ada satu bagian penting untuk menciptakan bentuk. Yang membuat karya formulir dengan sebuah script yang akan mengambil data yang dimasukkan oleh pengunjung dan proses dalam beberapa cara. Pilihan Anda script tergantung pada tujuan formulir Anda. Beberapa bentuk berinteraksi dengan JavaScript yang dikodekan ke dalam halaman Web dan dijalankan oleh browser pengunjung. Sebagian besar bentuk diproses oleh script yang merupakan penduduk di server jauh, namun. Ketika pengguna mengisi data-nya dan kemudian mengklik tombol submit, data dikirim ke alamat skrip yang dikodekan ke dalam tag form.
Script yang hasil formulir dikirim ke mungkin pada server yang sama dengan situs Web Anda, atau pada server lain. Sering, script adalah script CGI (Common Gateway Interface) yang ditulis dalam PERL, sebuah skrip (Active Server Pages) ASP atau PHP (Personal Home Page) script. Script dapat mengambil data yang diajukan oleh formulir dan menambahkannya ke database, kirimkan melalui email ke alamat yang ditunjukkan, atau kembali hasil pencarian berdasarkan input pengguna. Setiap script adalah unik dan ditulis untuk melakukan fungsi tertentu.
Bahkan jika host website Anda tidak menyediakan script pengolahan bentuk, Anda dapat menggunakan script remote-host untuk menambahkan bentuk-bentuk interaktif ke situs Anda tanpa harus mengetahui apapun CGI atau Perl.
Sering kali, ketika Anda mendaftar dengan layanan hosting untuk host situs Web Anda, mereka akan memberikan satu atau lebih script CGI terletak di server mereka untuk Anda gunakan. Jenis yang paling sering disediakan script CGI adalah pengolahan bentuk script yang akan mengambil informasi yang masukan oleh pengunjung ke situs Web dan email ke pemilik situs Web. Tuan rumah biasanya juga menyediakan petunjuk yang baik tentang cara untuk membuat bentuk anda bekerja dengan script mereka. Itu umumnya hanya masalah penambahan alamat yang benar dari script ke tag formulir Anda dan beberapa kolom formulir tersembunyi untuk membentuk. Bidang-bidang formulir tersembunyi tidak terlihat oleh pengunjung Anda. Mereka tidak menampilkan pada halaman Web Anda. Mereka hadir dalam kode HTML, meskipun, dan membawa informasi penting kembali ke script, seperti alamat email yang hasil formulir harus dikirim ke. Dalam kode HTML Anda, bidang formulir tersembunyi terlihat seperti ini:
<input type="hidden" name="your_email_address" value="me@myisp.com">
Membuat Formulir Anda dengan Script Remote-Host CGI Gratis
Hanya dalam kasus host tidak menyediakan script pengolahan bentuk, semua tidak hilang. Anda dapat menggunakan script yang disediakan bagi siapa saja untuk digunakan secara bebas, asalkan mereka bersedia untuk melihat iklan kecil. Ada script seperti yang tersedia, tapi saya akan menggunakan salah satu di http://www.response-o-matic.com sebagai contoh. Setelah Anda memahami proses membuat pekerjaan formulir Anda dengan satu script, maka akan mudah bagi Anda untuk membuatnya bekerja dengan orang lain.
Untuk mengirim script ke server Response-O-Matic untuk pengolahan, Anda harus menambahkan alamat script untuk tag form seperti ini:
<form action=http://www.response-o-matic.com/cgi-bin/rom.pl method="post">
(Anda dapat menambahakan bentuk form lain disini, seperti misalnya tombol submif.)
</form>
Perhatikan metode = posting atribut dalam tag form. Beberapa script menggunakan metode = pos. Lainnya menggunakan metode = get. Pastikan untuk mengikuti instruksi untuk naskah Anda. Script Respon-O-Matic menggunakan metode = post.
Sekarang, ada satu hal lain Anda harus menambahkan untuk membentuk Anda untuk membuatnya bekerja dengan script tertentu. Itu adalah field tersembunyi yang memberitahu script mana untuk mengirim hasil formulir. Field tersembunyi dapat pergi ke mana saja Anda ingin selama itu adalah antara tag pembukaan dan penutupan bentuk. Sekarang kode HTML untuk form Anda terlihat seperti ini:
<form action=http://www.response-o-matic.com/cgi-bin/rom.pl method="post">
<input type="hidden" name="your_email_address" value="you@yourisp.com">
(Your other form fields go here. Include your submit buttons at the end.)
</form>
Pastikan untuk mengganti alamat email Anda yang sebenarnya untuk bagian yang berwarna merah.
Menambahkan opsi Extra untuk Formulir Anda
Itu semua yang diperlukan untuk membuat pekerjaan formulir Anda dengan script Response-O-Matic. Mudah, bukan? Orang-orang di Response-O-Matic ingin menyediakan Anda dengan pilihan lebih dari ini, bagaimanapun, jadi, mereka menambahkan lebih banyak bidang opsional yang dapat ditambahkan untuk membentuk Anda jika Anda ingin.
Dua bidang opsional adalah bidang terlihat di mana pengunjung dapat mengetik nama dan alamat email. Jika Anda nama mereka nama-nama yang tepat yang Response-O-Matic menentukan, nama pengunjung dan alamat email akan ditempatkan di bagian "Dari" dari email yang dikirimkan kepada Anda. Hal ini membuat lebih mudah untuk menambahkan pengunjung ini ke buku alamat email Anda atau untuk mengirim mereka balasan. Jika Anda menambahkan dua field untuk formulir Anda, kode Anda akan terlihat seperti ini:
<form action=http://www.response-o-matic.com/cgi-bin/rom.pl method="post">
<input type="hidden" name="your_email_address" value="you@yourisp.com">
Name: <input type="text" name="visitor_name">
Email Address: <input type="text" name="visitor_email_address">
(Your other form fields go here. Include your submit buttons at the end.)
</form>
Sisa dari bidang opsional semua field tersembunyi. Mereka memungkinkan Anda untuk menentukan hal-hal seperti subjek dari pesan email yang Anda terima, yang bidang pengunjung Anda harus mengisi sebelum bentuk akan menyerahkan, dan penampilan Terima Kasih halaman yang mengikuti pengiriman formulir. Misalnya, jika Anda ingin menentukan subjek email, Anda akan menambahkan sebuah bidang formulir tersembunyi bernama "email_subject_line". Kode Anda sekarang akan terlihat seperti ini:
<form action=http://www.response-o-matic.com/cgi-bin/rom.pl method="post">
<input type="hidden" name="your_email_address" value="you@yourisp.com">
Name: <input type="text" name="visitor_name">
Email Address: <input type="text" name="visitor_email_address">
<input type="hidden" name="email_subject_line" value="Conference Reservation Form Response">
(Your other form fields go here. Include your submit buttons at the end.)
</form>
Tentu saja, Anda akan mengganti baris subjek Anda sendiri untuk bagian yang ada di hijau.
Berikut ini adalah grafik yang lengkap pada semua bidang yang tersedia untuk menyiapkan formulir Anda dengan script Response-O-Matic. Informasi lebih lanjut dapat diperoleh dengan mengunjungi situs Response-O-Matic di: http://www.response-o-matic.com.
Beberapa Hal yang Perlu Pikiran Ketika Bekerja dengan Form
Berikut adalah beberapa poin tambahan untuk diingat ketika menciptakan bentuk-bentuk:
Semua elemen formulir Anda, termasuk field tersembunyi Anda bentuk, HARUS antara pembuka dan tag penutup bentuk dalam rangka untuk bekerja. Hanya satu set tag bentuk bentuk itu diperbolehkan.
Jika Anda menggunakan meja untuk tata letak elemen form Anda, ada baiknya jika Anda meletakkan seluruh tabel dalam bentuk tag. Dengan cara itu Anda tidak akan memiliki elemen benar bersarang.
Setiap pengolahan bentuk skrip CGI ditulis sedikit berbeda. Nama-nama yang mereka berikan kepada yang mirip kolom formulir tersembunyi mungkin berbeda, dan jumlah yang diperlukan bidang formulir tersembunyi dapat bervariasi. Karena itu, ketika Anda mengubah script CGI yang Anda kirimkan hasil bentuk, Anda juga harus mengubah bidang formulir tersembunyi Anda serta alamat script yang ada di tag form. Pastikan untuk mengetik nama field tersembunyi persis seperti instruksi menunjukkan. Nama-nama adalah case sensitif.
Pastikan bahwa Anda memberi setiap bidang lain Anda membentuk sebuah nama deskriptif yang akan Anda mengenali kapan Anda menerima email yang memberitahukan Anda bagaimana pengunjung Anda untuk membentuk Anda menanggapi
Sabtu, 17 September 2011
Rabu, 07 September 2011
Generating Files dengan JavaScript
Solusi yang biasa untuk masalah ini akan memiliki script ekspor khusus yang memilih dari database dan membangun file yang Anda butuhkan. Namun, seperti kita akan membuktikan di tutorial singkat ini, ada cara lain.
Kami akan membuat sebuah plugin jQuery yang, dikombinasikan dengan script php sederhana, dapat menghasilkan setiap jenis file tekstual, dan membuatnya tersedia untuk di-download. Anda akan memulai download dari front end Anda JavaScript dengan hanya menyediakan isi file, dan meninggalkan sisanya untuk plugin.
HTML
index.html
<html>
<head>
<meta charset="utf-8" />
<title>Generating files with JS & PHP | Tutorialzine Demo</title>
<!-- Our CSS stylesheet file -->
<link rel="stylesheet" href="assets/css/styles.css" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<header>
<h1>Generating Files with JavaScript</h1>
<h2><a href="http://tutorialzine.com/2011/05/generating-files-javascript-php/">« Read and download on Tutorialzine</a></h2>
</header>
<form action="./" method="post">
<textarea></textarea>
<a href="#" class="blueButton" id="download">Download</a>
</form>
<footer>Another cool example: <a href="#" id="downloadPage">download this page.</a> <b>To download the source code, visit <a href="http://tutorialzine.com/2011/05/generating-files-javascript-php/">Tutorialzine.com</a></b></footer>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script>
<script src="assets/js/jquery.generateFile.js"></script>
<script src="assets/js/script.js"></script>
</body>
</html>
Halaman menggunakan DOCTYPE HTML5, seperti kita menggunakan beberapa tag yang didefinisikan oleh standar. Untuk itu untuk bekerja di IE, kita juga perlu menyertakan script HTML5 memungkinkan di bagian kepala.
Sebelum tag penutup tubuh, kita menambahkan perpustakaan jQuery, plugin generateFile kita akan menulis dalam sekejap, dan file script.js yang mendengarkan acara dan memicu download file.
download.php
exit;
}
// Sanitizing the filename:
$filename = preg_replace('/[^a-z0-9-_.]/i','',$_POST['filename']);
// Outputting headers:
header("Cache-Control: ");
header("Content-type: text/plain");
header('Content-Disposition: attachment; filename="'.$filename.'"');
echo $_POST['content'];
Apa ini script PHP tidak hanya menambahkan beberapa header di atas pernyataan echo. Plugin kita sedang membangun harus lulus dua parameter bersama dengan permintaan POST: nama file dan konten. Script akan mencetak isi file, sedangkan tiga pengaturan header yang akan memaksa kotak file download muncul (bukan dari browser Anda hanya membukanya).
Untuk menggunakan plugin Anda perlu untuk meng-upload file ini di suatu tempat di server Anda dan lulus URL-nya ke plugin kita akan coding berikutnya.
jQuery
Seperti yang Anda lihat di bagian sebelumnya, plugin kami telah mengeluarkan permintaan POST untuk download.php. Pilihan alami untuk membuat permintaan akan dengan menggunakan AJAX. Namun, ada kelemahan untuk menggunakan metode ini - tidak memicu dialog download file muncul.
Jadi apa yang kita butuhkan adalah sebuah sekolah sedikit lebih lama. Kami akan secara dinamis menciptakan iframe tersembunyi dan menulis suatu bentuk untuk itu, yang kemudian kita akan menyerahkan melalui POST. Atribut aksi titik formulir untuk download.php, sehingga dialog file download akan muncul, persis seperti yang kita butuhkan untuk.
Sekarang mari kita meletakkan kode jQuery yang melakukan hal ini:
assets/jquery.generateFile.js
// Creating a jQuery plugin:
$.generateFile = function(options){
options = options || {};
if(!options.script || !options.filename || !options.content){
throw new Error("Please enter all the required config options!");
}
// Creating a 1 by 1 px invisible iframe:
var iframe = $('<iframe>',{
width:1,
height:1,
frameborder:0,
css:{
display:'none'
}
}).appendTo('body');
var formHTML = '<form action="" method="post">'+
'<input type="hidden" name="filename" />'+
'<input type="hidden" name="content" />'+
'</form>';
// Giving IE a chance to build the DOM in
// the iframe with a short timeout:
setTimeout(function(){
// The body element of the iframe document:
var body = (iframe.prop('contentDocument') !== undefined) ?
iframe.prop('contentDocument').body :
iframe.prop('document').body; // IE
body = $(body);
// Adding the form to the body:
body.html(formHTML);
var form = body.find('form');
form.attr('action',options.script);
form.find('input[name=filename]').val(options.filename);
form.find('input[name=content]').val(options.content);
// Submitting the form to download.php. This will
// cause the file download dialog box to appear.
form.submit();
},50);
};
})(jQuery);
Perhatikan fungsi setTimeout () . Tanpa itu kita tidak dapat mengakses elemen dokumen dari iframe di Internet Explorer. Dengan cara ini, kita memberikan waktu untuk membangun DOM dan membuatnya tersedia untuk kita.
Dan di sini adalah bagaimana menggunakan plugin ini:
assets/script.js
$('#download').click(function(e){
$.generateFile({
filename : 'export.txt',
content : $('textarea').val(),
script : 'download.php'
});
e.preventDefault();
});
$('#downloadPage').click(function(e){
$.generateFile({
filename : 'page.html',
content : $('html').html(),
script : 'download.php'
});
e.preventDefault();
});
});
Ketika memanggil $. GenerateFile, Anda harus lulus nama file (harus sesuatu yang deskriptif), isi teks, dan jalan menuju download.php. Seperti yang dapat Anda lihat pada contoh di atas, kita bisa menghasilkan berbagai jenis file, asalkan adalah teks.
Dengan plugin yang sederhana ini selesai!
kesimpulan
Anda dapat menggunakan kode ini untuk menambahkan fitur ekspor ke aplikasi web atau meningkatkan area tertentu dari situs Anda dengan fungsi download. Hal ini bahkan mungkin untuk menghasilkan file doc dan spreadsheet jika Anda mengikuti format XML Microsoft Office. Bagian yang terbaik adalah bahwa semuanya dilakukan dengan JavaScript dan Anda dapat dengan mudah menggabungkan berbagai sumber data.
Demo Download
Kamis, 07 Juli 2011
Membuat Portofolio HTML5 dengan jQuery dan plugin Quicksand
Dalam tutorial ini kita akan membuat sebuah portofolio HTML5 yang indah didukung oleh jQuery dan plugin Quicksand. Anda dapat menggunakannya untuk memamerkan karya terbaru Anda dan sepenuhnya disesuaikan, sehingga Anda bisa memperluas berpotensi untuk melakukan lebih banyak.
HTML
Langkah pertama adalah menuliskan markup dari sebuah dokumen HTML5 baru. Pada bagian kepala, kami akan menyertakan stylesheet untuk halaman. Perpustakaan jQuery, plugin Quicksand dan script.js kami akan pergi tepat sebelum tag penutup tubuh:
<html>
<head>
<meta charset="utf-8" />
<title>Making a Beautiful HTML5 Portfolio | Tutorialzine Demo</title>
<!-- Our CSS stylesheet file -->
<link rel="stylesheet" href="assets/css/styles.css" />
<!-- Enabling HTML5 tags for older IE browsers -->
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<header>
<h1>My Portfolio</h1>
</header>
<nav id="filter">
<!-- The menu items will go here (generated by jQuery) -->
</nav>
<section id="container">
<ul id="stage">
<!-- Your portfolio items go here -->
</ul>
</section>
<footer>
</footer>
<!-- Including jQuery, the Quicksand plugin, and our own script.js -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script src="assets/js/jquery.quicksand.js"></script>
<script src="assets/js/script.js"></script>
</body>
</html>
Tahap # daftar unordered item memegang portfolio kami. Anda dapat melihat apa barang-barang ini akan terlihat seperti di bawah ini. Masing-masing memiliki atribut HTML5 data, yang mendefinisikan serangkaian dipisahkan dengan koma tag. Kemudian, ketika kita menggunakan jQuery untuk loop melalui daftar ini, kita akan merekam tag dan membuat kategori yang bisa dipilih dari bar hijau.
<img src="assets/img/shots/1.jpg" />
</li>
<li data-tags="Logo Design,Print Design">
<img src="assets/img/shots/2.jpg" />
</li>
<li data-tags="Web Design,Logo Design">
<img src="assets/img/shots/3.jpg" />
</li>
HTML5 indah Portofolio dengan jQuery
jQuery
Pertama kita perlu untuk mendengarkan acara siap (titik awal dalam pemuatan halaman di mana kita dapat mengakses DOM), dan loop melalui semua item li mendeteksi tag terkait.
script.js – Part 1
var items = $('#stage li'),
itemsByTags = {};
// Looping though all the li items:
items.each(function(i){
var elem = $(this),
tags = elem.data('tags').split(',');
// Adding a data-id attribute. Required by the Quicksand plugin:
elem.attr('data-id',i);
$.each(tags,function(key,value){
// Removing extra whitespace:
value = $.trim(value);
if(!(value in itemsByTags)){
// Create an empty array to hold this item:
itemsByTags[value] = [];
}
// Each item is added to one array per tag:
itemsByTags[value].push(elem);
});
});
Setiap tag ditambahkan ke objek itemsByTags sebagai array. Ini berarti bahwa itemsByTags ['Desain Web'] akan mengadakan sebuah array dengan semua item yang memiliki Web Design sebagai salah satu tag mereka. Kami akan menggunakan objek ini untuk membuat daftar unordered, tersembunyi di halaman untuk pasir hisap.
Ini akan menjadi yang terbaik untuk menciptakan sebuah fungsi pembantu yang akan menanganinya untuk kita:
script.js – Part 2
// This is a helper function that takes the
// text of a menu button and array of li items
// Creating an empty unordered list:
var ul = $('<ul>',{'class':'hidden'});
$.each(items,function(){
// Creating a copy of each li item
// and adding it to the list:
$(this).clone().appendTo(ul);
});
ul.appendTo('#container');
// Creating a menu item. The unordered list is added
// as a data parameter (available via .data('list')):
var a = $('<a>',{
html: text,
href:'#',
data: {list:ul}
}).appendTo('#filter');
}
Sekarang kita harus loop melalui semua kelompok dan memanggil fungsi di atas, dan juga mendengarkan untuk klik pada item menu.
script.js – Part 3
createList('Everything',items);
// Looping though the arrays in itemsByTags:
$.each(itemsByTags,function(k,v){
createList(k,v);
});
$('#filter a').live('click',function(e){
var link = $(this);
link.addClass('active').siblings().removeClass('active');
// Using the Quicksand plugin to animate the li items.
// It uses data('list') defined by our createList function:
$('#stage').quicksand(link.data('list').find('li'));
e.preventDefault();
});
// Selecting the first menu item by default:
$('#filter a:first').click();
Bagus! Sekarang kita memiliki segalanya di tempat kita bisa melanjutkan ke gaya halaman.
CSS
styles.css
background: url("../img/bar.png") repeat-x 0 -94px;
display: block;
height: 39px;
margin: 55px auto;
position: relative;
width: 600px;
text-align:center;
-moz-box-shadow:0 4px 4px #000;
-webkit-box-shadow:0 4px 4px #000;
box-shadow:0 4px 4px #000;
}
#filter:before, #filter:after {
background: url("../img/bar.png") no-repeat;
height: 43px;
position: absolute;
top: 0;
width: 78px;
content: '';
-moz-box-shadow:0 2px 0 rgba(0,0,0,0.4);
-webkit-box-shadow:0 2px 0 rgba(0,0,0,0.4);
box-shadow:0 2px 0 rgba(0,0,0,0.4);
}
#filter:before {
background-position: 0 -47px;
left: -78px;
}
#filter:after {
background-position: 0 0;
right: -78px;
}
#filter a{
color: #FFFFFF;
display: inline-block;
height: 39px;
line-height: 37px;
padding: 0 15px;
text-shadow:1px 1px 1px #315218;
}
#filter a:hover{
text-decoration:none;
}
#filter a.active{
background: url("../img/bar.png") repeat-x 0 -138px;
box-shadow: 1px 0 0 rgba(255, 255, 255, 0.2),
-1px 0 0 rgba(255, 255, 255, 0.2),
1px 0 1px rgba(0,0,0,0.2) inset,
-1px 0 1px rgba(0,0,0,0.2) inset;
}
Dengan portofolio kami yang indah, tutorial HTML5 ini telah lengkap!
Kesimpulan
Download kodenya :Download - Membuat Portofolio HTML5 dengan jQuery dan plugin Quicksand
Contoh lihat disini :Demo - Membuat Portofolio HTML5 dengan jQuery dan plugin Quicksand
Membuat Menu CSS3 Animasi
Dalam tutorial singkat ini, kita akan menggunakan kekuatan CSS3 efek dan transisi, untuk membangun menu JavaScript navigasi gratis animasi yang dapat Anda gunakan untuk menambahkan melihat dipoles ke website Anda atau template. Kami akan menggunakan beberapa fitur rapi seperti: sasaran semu pemilih dan: setelah unsur-unsur.
Langkah pertama adalah mendefinisikan tulang punggung HTML website. Kami menggunakan tag HTML5 luas, jadi kita akan perlu untuk memasukkan script HTML5 memungkinkan untuk IE di bagian kepala dari dokumen. Seperti terlampir dalam komentar bersyarat, itu hanya akan diminta dalam browser IE dan tidak akan mempengaruhi kinerja yang lain:
<html>
<head>
<meta charset="utf-8" />
<title>CSS3 Animated Navigation Menu | Tutorialzine Demo</title>
<!-- Our CSS stylesheet file -->
<link rel="stylesheet" href="assets/css/styles.css" />
<!-- Including the Lobster font from Google's Font Directory -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Lobster" />
<!-- Enabling HTML5 support for Internet Explorer -->
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<header>
<h1>CSS3 Animated Navigation Menu</h1>
<h2>« Read and download on Tutorialzine</h2>
</header>
<nav>
<ul class="fancyNav">
<li id="home"><a href="#home" class="homeIcon">Home</a></li>
<li id="news"><a href="#news">News</a></li>
<li id="about"><a href="#about">About us</a></li>
<li id="services"><a href="#services">Services</a></li>
<li id="contact"><a href="#contact">Contact us</a></li>
</ul>
</nav>
<footer>Looks best in Firefox 4, usable everywhere.</footer>
</body>
</html>
Dalam tubuh dokumen, kita memiliki header, nav dan tag HTML5 footer, yang membagi halaman ke tiga bagian dengan nilai semantik. Kami akan berkonsentrasi pada elemen UL di dalam tag nav. Ini adalah menu navigasi kita.
Daftar unordered memiliki kelas fancyNav diterapkan untuk itu, yang kita akan menggunakan untuk membatasi efek dari gaya CSS yang kita akan menulis dalam sekejap. Ini akan membuat kode lebih portabel dan membatasi efek samping yang mungkin. Satu hal yang perlu tunjukkan adalah bahwa setiap elemen LI memiliki ID yang unik, terkait dengan dari elemen jangkar di dalamnya. Hal ini akan memungkinkan kita untuk menggunakan: target pseudo-class untuk gaya item menu yang dipilih saat ini.
Jadi mari kita beralih ke CSS style.
CSS
Anda mungkin merasa heran bahwa menu navigasi kita sedang membangun tidak menggunakan gambar (kecuali untuk ikon rumah - png transparan). Semuanya dilakukan dengan CSS3 gradien, bayangan kotak, dan latar belakang beberapa.
Sedangkan untuk mendukung browser, menu bekerja pada versi terbaru dari Firefox, Chrome, Safari dan Opera, sementara itu masih dapat digunakan dalam setiap versi IE dari 7 dan seterusnya. Namun, tidak melihat yang terbaik di Firefox 4, karena mendukung menjiwai: sebelum dan: setelah unsur-unsur semu melalui properti transisi (browser lain diharapkan untuk mengikuti suite).
Kami CSS gaya didefinisikan dalam aset / styles.css. Saya akan menyarankan agar Anda mendownload kode menu dari tombol atas, dan membuka file tersebut dalam editor teks. Kami akan memfokuskan terutama pada menu navigasi, jadi saya akan melewatkan bagian membosankan dari file.
Mari kita mulai styling menu navigasi! Kami pertama menulis aturan untuk daftar unordered - ditargetkan dengan kelas fancyNav, dan item li:
/* Affects the UL element */
overflow: hidden;
display: inline-block;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
box-shadow: 0 0 4px rgba(255, 255, 255, 0.6);
-moz-box-shadow: 0 0 4px rgba(255, 255, 255, 0.6);
-webkit-box-shadow: 0 0 4px rgba(255, 255, 255, 0.6);
}
.fancyNav li{
/* Specifying a fallback color and we define CSS3 gradients for the major browsers: */
background-color: #f0f0f0;
background-image: -webkit-gradient(linear,left top, left bottom,from(#fefefe), color-stop(0.5,#f0f0f0), color-stop(0.51, #e6e6e6));
background-image: -moz-linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%);
background-image: -o-linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%);
background-image: -ms-linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%);
background-image: linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%);
border-right: 1px solid rgba(9, 9, 9, 0.125);
/* Adding a 1px inset highlight for a more polished efect: */
box-shadow: 1px -1px 0 rgba(255, 255, 255, 0.6) inset;
-moz-box-shadow: 1px -1px 0 rgba(255, 255, 255, 0.6) inset;
-webkit-box-shadow: 1px -1px 0 rgba(255, 255, 255, 0.6) inset;
position:relative;
float: left;
list-style: none;
}
Langkah selanjutnya adalah dengan menggunakan: setelah elemen pseudo untuk menciptakan bayangan gelap, ditampilkan ketika Anda membawa lebih dari satu item menu:
/* This creates a pseudo element inslide each LI */
content:'.';
text-indent:-9999px;
overflow:hidden;
position:absolute;
width:100%;
height:100%;
top:0;
left:0;
z-index:1;
opacity:0;
/* Gradients! */
background-image:-webkit-gradient(linear, left top, right top, from(rgba(168,168,168,0.5)),color-stop(0.5,rgba(168,168,168,0)), to(rgba(168,168,168,0.5)));
background-image:-moz-linear-gradient(left, rgba(168,168,168,0.5), rgba(168,168,168,0) 50%, rgba(168,168,168,0.5));
background-image:-o-linear-gradient(left, rgba(168,168,168,0.5), rgba(168,168,168,0) 50%, rgba(168,168,168,0.5));
background-image:-ms-linear-gradient(left, rgba(168,168,168,0.5), rgba(168,168,168,0) 50%, rgba(168,168,168,0.5));
background-image:linear-gradient(left, rgba(168,168,168,0.5), rgba(168,168,168,0) 50%, rgba(168,168,168,0.5));
/* Creating borders with box-shadow. Useful, as they don't affect the size of the element. */
box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff,1px 0 0 #a3a3a3,2px 0 0 #fff;
-moz-box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff,1px 0 0 #a3a3a3,2px 0 0 #fff;
-webkit-box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff,1px 0 0 #a3a3a3,2px 0 0 #fff;
/* This will create a smooth transition for the opacity property */
-moz-transition:0.25s all;
-webkit-transition:0.25s all;
-o-transition:0.25s all;
transition:0.25s all;
}
: Setelah deklarasi menciptakan elemen styleable nyata. Ia memiliki gradien horisontal halus yang menggelapkan item menu ketika melayang di atas. Seperti yang terlihat secara default (opacity diatur ke 0), kita menggunakan CSS3 transisi ke bernyawa itu antara opacity nol dan penuh, dipicu di hover. Sayangnya hanya Firefox mendukung menjiwai elemen semu saat ini, tapi browser lain diharapkan untuk segera memperkenalkan fitur ini.
Selanjutnya kita akan menggunakan: pertama-anak dan: terakhir-anak penyeleksi pseudo untuk target item menu pertama dan terakhir.
.fancyNav li:first-child{
border-radius: 4px 0 0 4px;
}
.fancyNav li:first-child:after,
.fancyNav li.selected:first-child:after{
box-shadow:1px 0 0 #a3a3a3,2px 0 0 #fff;
-moz-box-shadow:1px 0 0 #a3a3a3,2px 0 0 #fff;
-webkit-box-shadow:1px 0 0 #a3a3a3,2px 0 0 #fff;
border-radius:4px 0 0 4px;
}
.fancyNav li:last-child{
border-radius: 0 4px 4px 0;
}
/* Treating the last LI and li:after elements separately */
.fancyNav li:last-child:after,
.fancyNav li.selected:last-child:after{
box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff;
-moz-box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff;
-webkit-box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff;
border-radius:0 4px 4px 0;
}
.fancyNav li:hover:after,
.fancyNav li.selected:after,
.fancyNav li:target:after{
/* This property triggers the CSS3 transition */
opacity:1;
}
Catatan: Anda dapat menambahkan class = "dipilih" untuk item daftar dalam urutan untuk membuatnya dipilih / aktif secara default. Hal ini berguna ketika membangun template atau menghasilkan menu dengan bahasa server-side.
Setelah ini kita perlu menerapkan memperbaiki ke menu. Ini adalah untuk menyembunyikan elemen yang dipilih saat ini ketika kita hover pada menu lagi:
.fancyNav:hover li:target:after{
/* Hides the targeted li when we are hovering on the UL */
opacity:0;
}
.fancyNav li.selected:hover:after,
.fancyNav li:target:hover:after{
opacity:1 !important;
}
Dan terakhir semua yang tersisa adalah untuk gaya elemen jangkar yang berada di LI.
.fancyNav li a{
color: #5d5d5d;
display: inline-block;
font: 20px/1 Lobster,Arial,sans-serif;
padding: 12px 35px 14px;
position: relative;
text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.6);
z-index:2;
text-decoration:none !important;
white-space:nowrap;
}
.fancyNav a.homeIcon{
background:url('../img/home.png') no-repeat center center;
display: block;
overflow: hidden;
padding-left: 12px;
padding-right: 12px;
text-indent: -9999px;
width: 16px;
}
Dengan menu ini animasi kita CSS3 lengkap!
Kamis, 02 Juni 2011
Belajar Membuat Template Wordpress (1)

Pengenalan ( INTRO)
Sebelum beranjak ke sesi ini, yuk kita pelajari dulu tuh yang namanya template wordpress itu kya gimana sih, baik strukturnya, maupun basis yang digunakan.
Intro adalah pelajaran pertama dari seri tutorial saya tentang membuat tema WordPress. Ane ga akan mengajarkan pada ente semuanya sekaligus.Ntar malah biki pusing, sudah pusing malah tambah pusing. Apa yang ane tunjukin ini bukan sebuah referensi bagi ente, tapi mudah-mudahan aza kebayang tuh gimana menyusun sebuat template wordpress. Pada pengenalan kai ini ane akan mengenalakannya tingkat demi tingkat, ga ada yang memungkiri bahwa template wordpress bisa berharga ratusan dollar bro. Sebenarnya ada tutrialnya juga sih di wordpress.org, tapi sayangnya pake bahasa Inggris, ane ga tapi mudeng tuh bahasa inggris, embok ane dulu waktu kecil ga pernah ngajarin bahasa inggris sihhh, jadinya ane ga mudeng blasss.
Oayooo gannnn, kita mulai aja tutorial yang kya benang kusut ini yaa,, ^_^..
Sabar bin subur,, sabar kunci utama belajar,, ente semuanya juga pasti tau kan... wuiiiiiiiii..
Pada tutorial pertama ini akan kita bahas :
- Basic Rules
- Lingo / Terminology
- Hierarchy
1. Basic Ruler
a . Rule Pertama
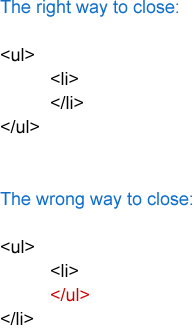
Pada basic ruler kali ini , umunya yang akan ane bahas adalah seputar tag. Kalo ga ngerti tag silahkan baca disini . Ada macam-macam tag, dari yang benar penempatannya ampe pada yang salah. lihat gambar di bawah ini gan.. :

Pada tag The wrong way to close, tag tersebut tidak bekerja karena tag <li> belum waktunya ditutup oleh tag </ul> , seharusnya tag <li> ditutup terlebih dahulu oleh </li> , baru ditutup oleh tag </ul>
Setiap tag dibungkus oleh tanda atau karakter < dan > , kemudian setiap tag ditutup oleh garis miring, /, menunjukkan apakah setiap tag adalah tag membuka atau menutup. <> adalah tag pembuka, dan </> tag penutup. Pada contoh, ane menggunakan (unordered list) yaitu li dan ul . Perhatikan bagaimana membuka dan menutup tag li yang masih dalam pembukaan dan penutupan tag ul. Itu disebut nesting. Yah, ga usah diinget istilah atau pengertiannya, ente bukan belajar jadi tutor, tapi belajar paham. Ok,, hehehhe..
Lanjut ,,,
b . Rule Kedua
. Anda memberitahu tema ente, di mana semuanya berjalan di dalam index.php dan bagaimana segala sesuatu harus terlihat seperti dalam style.css , maka wajib hukumnya ente mengetahui bahwa setiap tema memiliki setidaknya dua file - style.css dan index.php
Berikut adalah daftar lengkap file (jangan khawatir tentang daftar ini, belum ane jelaskan pada posting ini !!!) :
- style.css
- index.php
- home.php
- single.php
- page.php
- archive.php
- category.php
- search.php
- 404.php
- comments.php
- comments-popup.php
- author.php
- date.php
Lanjut.....
2. Daftar Istilah :
Template - Satu set kode yang dapat ente gunakan di banyak tempat tanpa harus menulis kode yang sama lagi dan lagi.
Template file - Sebuah file yang berisi satu atau beberapa set kode (template). Setiap halaman terdiri dari beberapa file template. Sebagai contoh: file index.php, file style.css, sidebar.php, dll
Tema atau Wordpress tema - Semua file yang ente gunakan: teks, gambar, kode, dll Catatan: tema Wordpress dan template Wordpress (s) adalah dua hal yang berbeda, meskipun beberapa orang menganggap mereka sama. Tapi menurut ane bedaaaaaaa gan..!! Tar ane jelasih di tutorian WP Theme and Template selanjutnya.. Ok ?? :-)
Post - Saat ini, Ente membaca sebuah tulisan. Selain itu, hanyalah sebuah entri bacaan dari blog Anda. Dalam contoh, satu halaman dari buku harian.
Page - Sebuah jenis khusus dari posting yang tidak di oraganized oleh kategori. Hal ini terpisah dari sisa posting ente. Catatan: Di WordPress, page dan Page adalah dua hal yang berbeda. Bedanya apa ??? Hayooo?? Jelas beda, kalo Tata bahasa Indonesia jelas beda, Huruf Besar biasanya dalam Tata bahasa Indonesia digunakan di awal kalimat, hoeeee, sama pada wordpress tentunya. Huruf besar dan kecil akan dibaca lain pada kode PHP, ane ga akan jelasin disini. Di tutorial selanjutnya aZa.
3. Hierarki
Hierarki kira-kira artinya itu adalah, susunan yang terstruktur. hehehe, entahlah , ane jug ga tau.. Biar jelas lihat gambar di bawah ini . Diagram di bawah ini hanya menunjukkan bagaimana sistem WordPress akan mencari, dalam hal salah satu file tema ente yang hilang. Ane mencatat hanya enam file, bukan tiga belas dalam diagram karena itu adalah komponen utama yang ente harus fokus pada template yang ente harus buat. Lebih bawah seri tutorial ini, ente nanti akan mempelajari tentang sisa file yang gak ane sebutkan dalam hierarki dibawah ini. Ane akan nunjukin sedikit tentang tingkat kepentingan dari setiap file dengan posisinya diatas. Bagian Atas sebelah kiri adalah file yang paling penting. Bawah- kanan adalah komponen penting selanjutnya.
Ane akan nunjukin sedikit tentang tingkat kepentingan dari setiap file dengan posisinya diatas. Bagian Atas sebelah kiri adalah file yang paling penting. Bawah- kanan adalah komponen penting selanjutnya.
Hirarki atau tingkat kepentingan ada untuk file template karena jika file archive.php, yang menangani tampilan untuk halaman arsip hilang, maka WordPress akan menunjuk ke index.php untuk mengendalikan bagaimana halaman akan terlihat seperti arsip.
Jika file single.php template yang hilang, lha terus bagaimana posting ente akan ditampilkan ? Susah untuk dijelaskan dah.
Yang pasti jika salah satu file diatas tidak ada, selamatlah ente. Blog ente bakalan kelayapan kemana-mana tuh, atau bahkan yang tampil cumu 404 eroorr.. hahahah.
Jika Anda memiliki pertanyaan, jangan malu untuk bertanya, malu bertanya sesat di WC, hahahha. Piece... !!. Silakan lakukan melalui form komentar di bawah, bukan ke email saya. Dengan cara ini, kalo yang lain mencari jawaban yang sama, mereka ga harus mengulangi pertanyaan-pertanyaan mereka lagi. Ente mudah, ane juga mudah ngejelasinnya. hehhee.
Sampai jumpa di tutorial yang selanjut-lanjutnya, IsyaAllah di posting 2 hari lagi... xixixi..
Semangkaaaaaa.. uehhh,salah, Semangatttttttttttttt. !!!
Rabu, 25 Mei 2011
Efek Menghilangkan Elemen Seperti Div
Ok selanjutnya saya akan menunjukkan kepada anda bagaimana untuk membuat sesuatu seperti elemen div atau elemen yang lainnya menghilang bila tombol gambar atau link delete diklik, penasaran berikut ini demonya silahkan klik tombol delete / tanda silang dibawah:
Contoh heading / Judul
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.

Contoh heading / Judul
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.

berikut saya perlihatkan codingnya :
$(".panel .delete").click(function(){
$(this).parents(".panel").animate({ opacity: 'hide' }, "slow");
});
Integrasi coding diatas dengan css dan html adalah sebagai berikut:
<script type="text/javascript" src="NamaFileJquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".panel .delete").click(function(){
$(this).parents(".panel").animate({ opacity: 'hide' }, "slow");
});
});
</script>
<style type="text/css">
.panel {
background: #edf5e1;
padding: 10px 20px 10px;
margin:0 auto;
width: 450px;
position: relative;
border-top: solid 2px #c4df9b;
}
.panel .delete {
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
}
.panel h5{
background: #edf5e1;
padding: 10px 20px 10px;
position: relative;
border-top: solid 2px #c4df9b;
}
.panel .delete {
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
}
</style>
<div class="panel">
<h5>Contoh heading / Judul</h5>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada,
ante at feugiat tincidunt, enim massa gravida metus,
commodo lacinia massa diam vel eros. Proin eget urna.
Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<img src="images/btn-delete.gif" alt="delete" class="delete" />
</div>
<div class="panel">
<h5>Contoh heading / Judul</h5>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada,
ante at feugiat tincidunt, enim massa gravida metus,
commodo lacinia massa diam vel eros. Proin eget urna.
Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<img src="images/btn-delete.gif" alt="delete" class="delete" />
</div>
elemen yang memiliki class = "delete" merupakan child atau anak dari elemen dengan class = "panel" atau dalam hal ini disebut parent, dengan jQuery diatas maka pada saat class ="delete" di klik maka element panel akan di sembunyikan $(this).parents(".pane").animate({ opacity: 'hide' }, "slow") . silahkan coba dan praktekan sendiri.
Selasa, 12 April 2011
jQuery plugin: Membuat Easy Image Zoom Preview ( Pratinjau Gambar)
Perhatian : Code script dan CSS pada posting ini berasal ASLI dari halaman ini, bukan copy paste, jika kami menemukan blog website lain yang mengulas tentang posting yang sama, Anda beberati menemukan plagiarish dari halaman ini. Harap cantumkan link ke halaman ini jika Anda tidak kami sebut sebagai " Plagiaris: , atau "Sang Copypaste Asalan"
 Saya telah bekerja pada sebuah script kecil untuk klien saya, yang membutuhkan perbesaran citra tentang produk meraka. Saya mentraslate kan halaman ini ke bahasa Indonesia, dan mengedit beberapa script sihingga Anda ga perlu capek-capek untuk memahami, Sesederhana mungkin, anda hanya perlu copy paste scritp ini. JQuery ini saya edit untuk menciptakan sebuah script yang akan memungkinkan pengguna/pengunjung untuk melihat rincian gambar yang lebih besar sementara pengunjung tidak perlu mengklik agar gambar menjadi besar dan hanya menggerakkan kursor di atas gambar berukuran sedang tersebut, script ini saya gunakan di website kami www.papantulisku.com. Selama proses itu aku memutuskan untuk membuat sebuah plugin jQuery dan berbagi dengan kalian!
Saya telah bekerja pada sebuah script kecil untuk klien saya, yang membutuhkan perbesaran citra tentang produk meraka. Saya mentraslate kan halaman ini ke bahasa Indonesia, dan mengedit beberapa script sihingga Anda ga perlu capek-capek untuk memahami, Sesederhana mungkin, anda hanya perlu copy paste scritp ini. JQuery ini saya edit untuk menciptakan sebuah script yang akan memungkinkan pengguna/pengunjung untuk melihat rincian gambar yang lebih besar sementara pengunjung tidak perlu mengklik agar gambar menjadi besar dan hanya menggerakkan kursor di atas gambar berukuran sedang tersebut, script ini saya gunakan di website kami www.papantulisku.com. Selama proses itu aku memutuskan untuk membuat sebuah plugin jQuery dan berbagi dengan kalian!Untuk melihat contohnya, silahkan arahkan mouse anda ke vektor gambar diatas !
Seperti halnya dengan semua script saya, saya mencoba untuk menjaga hal-hal yang ringan yang mungkin, dan yang paling penting, mungkin disesuaikan dengan pemahaman kita bersama. Saya harap Anda akan menemukan ini dan mencobanya dengan sangat mudah untuk diterapkan ke situs web/blog Anda sendiri.
Pengantar
Pertama saya sarankan Anda memeriksa demo untuk melihat apa plugin adalah semua tentang. Kemudian kembali ke sini dan terus membaca artikel ini:)
Markup
Ide utama di balik plugin ini dan lainnya saya tulis adalah - menjaga markup sesederhana mungkin. Tidak perlu unsur-unsur dan HTML yang kembung. Juga markup (untuk semua plugin ) membuat konten yang diakses bahkan dengan JavaScript dimatikan, yang penting.
CSS yang mengandung unsur gambar kecil yang menghubungkan ke gambar besar, tetapi struktur ini dibutuhkan:
<a href="link gambar anda yang besar" class="zoom" ><img src="link gambar anda yg lebih kecil" alt="Small image" /></a>
Sebenarnya ada beberapa Script (dan CSS) namun untuk mengurus sisanya.
Pilihan
Plugin ini dapat disesuaikan dengan beberapa pilihan dan definisi CSS sederhana. Dalam hal CSS semua yang perlu Anda lakukan adalah menentukan gambar yang baru dibuat zoom ukuran elemen, posisi dan penampilan. Dalam demo saya, saya menggunakan definisi ini:
#easy_zoom{
width:600px;
height:400px;
border:5px solid #eee;
background:#fff;
color:#333;
position:absolute;
top:15px;
left:400px;
overflow:hidden;
-moz-box-shadow:0 0 10px #555;
-webkit-box-shadow:0 0 10px #555;
box-shadow:0 0 10px #555;
/* vertical and horizontal alignment used for preloader text */
line-height:400px;
text-align:center;
}
Anda akan melihat properti line-height ... Saya menggunakan ini jika untuk alignment vertikal dari teks pesan yang ditampilkan pada saat citra rinci sedang loading. Tentu saja Anda dapat menggunakan metode penentuan posisi Anda sendiri, teks Anda sendiri, masukkan markup tambahan jika Anda ingin menambahkan sendiri dan CSS untuk gaya preloader anda. Mungkin beberapa gif preloader sebagai gambar preloader? Saya akan menjelaskan kepada Anda, apa yang saya menunjukkan di sini adalah contoh yang Anda dapat dengan mudah menyesuaikannya dengan keperluan anda sendiri.
Mari kita lihat plugin pilihan. Berikut adalah daftar dari dengan nilai-nilai default dan deskripsinya:
id
Default value: "easy_zoom"
ID gambar yang baru dibuat zoom elemen. Tentu saja Anda dapat menggunakan sendiri, tapi pastikan Anda memperbarui CSS sesuai.
induk
Default value: "tubuh"
Ini mendefinisikan elemen DOM mana yang baru dibuat gambar zoom elemen akan disisipkan. Anda dapat menyisipkan di mana pun Anda seperti di DOM dengan mengedit opsi ini.
menambahkan
Nilai Default: "true"
Jika diatur ke true (secara default) elemen yang baru dibuat akan dimasukkan sebagai anak terakhir dari elemen induk. Jika opsi ini diset ke false maka elemen yang baru dibuat akan dimasukkan sebagai anak pertama dari elemen induk.
preload
Default value: "Loading ..."
Pesan yang muncul sebelum gambar besar dimuat. Anda dapat menggunakan pilihan ini untuk menulis pesan preload Anda sendiri dan menyisipkan HTML yang Anda inginkan. Jika Anda ingin menggunakan preloader gifs, saya sarankan anda pergi dengan gambar latar belakang.
kesalahan
Nilai Default: "Ada masalah dengan loading gambar."??
Dalam hal gambar besarnya tidak ditemukan atau tidak dapat dimuat, pesan kesalahan akan muncul. Anda dapat menggunakan pilihan ini untuk pesan kesalahan kustom.
Berikut adalah contoh kode untuk menggunakan beberapa opsi kustom:
jQuery(function($){
$('a.zoom').easyZoom({
id: 'imagezoom',
preload: '<p class="preloader">Loading the image</p>'
parent: '#container'
});
});
Dalam salah satu artikel berikutnya di sini di Netter Code saya akan menawarkan satu halaman template portofolio yang menggunakan pratinjau gambar ini.
Nah lanjutkan !!!..
Sekarang bagaimanakan menerapkan nya pada sebuah halaman blog atau untuk seluruh halaman blog ??
Langkah langkah :
- Buka blogger dan silahkan menuju halamana "Edit HTML" milik anda .
- Copykan code dibawah ini sebelum//<![CDATA[
#easy_zoom{
width:600px;
height:400px;
border:5px solid #eee;
background:#fff;
color:#333;
position:absolute;
top:15px;
left:400px;
overflow:hidden;
-moz-box-shadow:0 0 10px #555;
-webkit-box-shadow:0 0 10px #555;
box-shadow:0 0 10px #555;
/* vertical and horizontal alignment used for preloader text */
line-height:400px;
text-align:center;} , blockquote, dl, form, table, pre{line-height:inherit;margin:0 0 1.5em 0;}
li{margin:0 0 0 2em;padding:0;display:list-item;list-style-position:outside;}
blockquote, dd{padding:0 0 0 2em;}
pre, code, samp, kbd, var{font:100% mono-space,monospace;}
pre{overflow:auto;}
abbr, acronym{
text-transform:uppercase;
border-bottom:1px dotted #000;
letter-spacing:1px;
}
abbr[title], acronym[title]{cursor:help;}
small{font-size:.9em;}
sup, sub{font-size:.8em;}
em, cite, q{font-style:italic;}
img{border:none;}
hr{display:none;}
table{width:100%;border-collapse:collapse;}
th,caption{text-align:left;}
form div{margin:.5em 0;clear:both;}
label{display:block;}
fieldset{margin:0;padding:0;border:none;}
legend{font-weight:bold;}
input[type="radio"],input[type="checkbox"], .radio, .checkbox{margin:0 .25em 0 0;}
#container{
padding:30px;
} - Copykan code dibawah ini sebelum </head> namun jika script dibawah ini sudah ada dalam template anda, todak perlu di copy
<script type="text/javascript" > (function($){$.fn.easyZoom=function(_1){var _2={id:"easy_zoom",parent:"body",append:true,preload:"Loading...",error:"There has been a problem with loading the image."};var _3;var _4=new Image();var _5=false;var _6=true;var _7;var w1,w2,h1,h2,rw,rh;var _8=false;var _1=$.extend(_2,_1);this.each(function(){_3=this;var _9=this.tagName.toLowerCase();if(_9=="a"){var _a=$(this).attr("href");_4.src=_a+"?"+(new Date()).getTime()+" ="+(new Date()).getTime();$(_4).error(function(){_6=false;});_4.onload=function(){_5=true;_4.onload=function(){};};$(this).css("cursor","crosshair").click(function(e){e.preventDefault();}).mouseover(function(e){_c(e);}).mouseout(function(){_d();}).mousemove(function(e){_b(e);});}});function _c(e){_d();var _e=$("<div id=""+_1.id+"">"+_1.preload+"</div>");if(_1.append){_e.appendTo(_1.parent);}else{_e.prependTo(_1.parent);}if(!_6){_f();}else{if(_5){_10(e);}else{_11(e);}}};function _11(e){if(_5){_10(e);clearTimeout(_7);}else{_7=setTimeout(function(){_11(e);},200);}};function _10(e){_8=true;$(_4).css({"position":"absolute","top":"0","left":"0"});$("#"+_1.id).html("").append(_4);w1=$("img",_3).width();h1=$("img",_3).height();w2=$("#"+_1.id).width();h2=$("#"+_1.id).height();w3=$(_4).width();h3=$(_4).height();w4=$(_4).width()-w2;h4=$(_4).height()-h2;rw=w4/w1;rh=h4/h1;_b(e);};function _d(){_8=false;$("#"+_1.id).remove();};function _f(){$("#"+_1.id).html(_1.error);};function _b(e){if(_8){var p=$("img",_3).offset();var pl=e.pageX-p.left;var pt=e.pageY-p.top;var xl=pl*rw;var xt=pt*rh;xl=(xl>w4)?w4:xl;xt=(xt>h4)?h4:xt;$("#"+_1.id+" img").css({"left":xl*(-1),"top":xt*(-1)});}};};})(jQuery);</script>
- Selanjutnya copy kode dibawah ini tepat dibawah kode no. 3 diatas.
<script type="text/javascript">(function($) {
$.fn.easyZoom = function(options){
var defaults = {
id: 'easy_zoom',
parent: 'body',
append: true,
preload: 'Loading...',
error: 'There has been a problem with loading the image.'
};
var obj;
var img = new Image();
var loaded = false;
var found = true;
var timeout;
var w1,w2,h1,h2,rw,rh;
var over = false;
var options = $.extend(defaults, options);
this.each(function(){
obj = this;
// works only for anchors
var tagName = this.tagName.toLowerCase();
if(tagName == 'a'){
var href = $(this).attr('href');
img.src = href + '?' + (new Date()).getTime() + ' =' + (new Date()).getTime();
$(img).error(function(){ found = false; })
img.onload = function(){
loaded = true;
img.onload=function(){};
};
$(this)
.css('cursor','crosshair')
.click(function(e){ e.preventDefault(); })
.mouseover(function(e){ start(e); })
.mouseout(function(){ hide(); })
.mousemove(function(e){ move(e); })
};
});
function start(e){
hide();
var zoom = $('<div id="'+ options.id +'">'+ options.preload +'</div>');
if(options.append) { zoom.appendTo(options.parent) } else { zoom.prependTo(options.parent) };
if(!found){
error();
} else {
if(loaded){
show(e);
} else {
loop(e);
};
};
};
function loop(e){
if(loaded){
show(e);
clearTimeout(timeout);
} else {
timeout = setTimeout(function(){loop(e)},200);
};
};
function show(e){
over = true;
$(img).css({'position':'absolute','top':'0','left':'0'});
$('#'+ options.id).html('').append(img);
w1 = $('img', obj).width();
h1 = $('img', obj).height();
w2 = $('#'+ options.id).width();
h2 = $('#'+ options.id).height();
w3 = $(img).width();
h3 = $(img).height();
w4 = $(img).width() - w2;
h4 = $(img).height() - h2;
rw = w4/w1;
rh = h4/h1;
move(e);
};
function hide(){
over = false;
$('#'+ options.id).remove();
};
function error(){
$('#'+ options.id).html(options.error);
};
function move(e){
if(over){
// target image movement
var p = $('img',obj).offset();
var pl = e.pageX - p.left;
var pt = e.pageY - p.top;
var xl = pl*rw;
var xt = pt*rh;
xl = (xl>w4) ? w4 : xl;
xt = (xt>h4) ? h4 : xt;
$('#'+ options.id + ' img').css({'left':xl*(-1),'top':xt*(-1)});
};
};
};
})(jQuery);</script> - SELESAI..
Silahkan "pratinjau Element" sebelum anda sAVE.
Semoga Bermanfaat...
Media Sosial
Popular Posts
-
Untuk melangkah pada pembahasan kali ini, ada baiknya bagi yang tersesat disini, silahkan Anda kembali ke halaman atau posting sebelumny...
-
Perhatian : Code script dan CSS pada posting ini berasal ASLI dari halaman ini, bukan copy paste, jika kami menemukan blog website lain yang...
-
Dalam tutorial ini kita akan membuat sebuah portofolio HTML5 yang indah didukung oleh jQuery dan plugin Quicksand. Anda dapat menggunakannya...
-
Dalam bagian ini, kita akan membahasa mengenai HTML Dasar yang sering dipakai dalam tag sebuah wesite atau blog. Disini hanya akan membahas ...
-
Dalam tutorial singkat ini, kita akan menggunakan kekuatan CSS3 efek dan transisi, untuk membangun menu JavaScript navigasi gratis animasi y...
-
Pengenalan ( INTRO) Sebelum beranjak ke sesi ini, yuk kita pelajari dulu tuh yang namanya template wordpress itu kya gimana sih, baik struk...
-
Setelah kita memiliki blog, mempercantik atau mengedit blog,dan mengisi content-content yang menarik, kita semua berharap blog kita ini akan...
-
Ketika membangun sebuah aplikasi web, Anda seringkali harus memberikan pengguna kemampuan untuk men-download bagian dari data sebagai file. ...
-
Script Efek Blog Bertaburan Bunga : Jika bosan dengan efek yang telah digunakan selama ini, kita dapat mencoba script yang lain, seperti yan...
-
JavaScript adalah bahasa scripting yang paling populer di internet, dan bekerja di semua browser utama, seperti Internet Explorer, Firefox,...
Select Category
Cloud Labels
- Accecoris blogger (4)
- HTML (6)
- JavaScript (4)
- Meningkatkan Alexa rank (1)
- Pemula (1)
- Php (1)
EFOC -CORP
Blogroll
PageList2
About Me
- Sepeda ��





